Kali ini gw akan buat tutorial tentang pembuatan teks 3d. Sebenarnya gak sulit tapi akan jadi masalah jika kita tidak mengerti bagaimana caranya. Disini gw akan membuat teks dengan cara manual, dimana tutorial ini akan bisa di terapkan di photoshop versi apa saja,
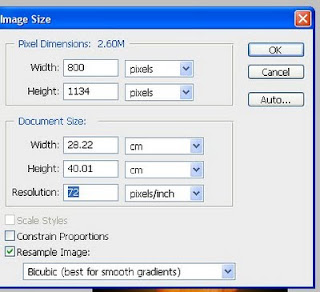
1. Siapkan Canvas kerja Klik File - New dengan size terserah aja, disini gw pake ukuran default photoshop size.

2. Kemudian aktifkan Teks Tool. ( Tekan tombol T biar cepat ketamu )

3. Buatlah Teks dengan Tulisan " CREATIVE" atau nama kamu. seperti gambar di bawah ini, jenis fons : Arial Black, Ukuran/Size: 78.3 warna/colour : merah

4. Kemudian kita akan mulai membuat teks ini menjadi dimensi caranya :
Pada jendela layer, klik Layer CREATIVE - Klik Kanan Mouse Pilih Rasterize Type

5. Selanjutnya aktifkan transform tekan CTRL + T
dengan dengan pointer atur posisi dimensi sesuai keinginan kita sambil menekan tombol CTRL . lihat gambar ini :

Jika terasa sudah mantap posisinya tekan ENTER untuk menghilangkan garis transformnya.

Kita akan mulai membuat teks ini menjadi 3d
6. Tekan Ctrl + J untuk meng-Copy layer

7. Kemudian aktifkan Layer dengan file name Creative, Klik Add a Layer Style - Color Overlay untuk merubah warnanya.

Pilih warna hitam kemudian klik OK.

Sekarang kita akan bermain di layer saja, perhatikan di jendela layer, disana terdapat 3 layer yaitu bacground, Creative dan Creative Copy. kita akan mencopy layer dengan file name Creative saja untuk menghasilkan 3dnya.
8. Aktifkan leyer creative kemudian geser kekanan 1 x naikkan, ke atas 1 x dengan menggunakan tombol Movent Keys.

9. lalu copy layer creative lalukan langkah yang sama pada layer berikutnya. hingga kira-kira tampilan layer dan canvaskerja akan seperti pada gambar di bawah ini:

10. Kemudia marger layer copy, " kecuali layer creative copy " Untuk margernya tekan Ctrl + E

Hingga nanti tampilan jendela layer seperti ini :

Yaaaa, kira-kira seperti inilah hasil nya :

Sekarang kita tinggal menerapkan warna agar terlihat kinclong...(mang nyuci piring) gw rasa pengunjung udah cukup kenal dengan photosop ini, sogw gak perlu menjelaskan sedetail mungkin cara-caranya. cekinodtz....
13. Pada Layer creative Copy 3 aktifkan Add a Layer Style kemudian pilih Gradien Overlay

jika tampil jendela seperti gambar disamping ini, kita tinggal mengatur warna sesuka kita..
nie jadinya ....

gw rasa sampai disini aja tutorialnya, creasi yang akan menghasilkan sebuah nilai istentik berasal dari diri kita sendiri, seberapa hebatpun kita menguasai tekhnik photoshop tapi kita tidak memiliki kreativitas so cuma kita yang akan bilang itu bagus, seperti desain gw ini (minder) hehehe :)
semoga dasar tutorial ini manjadi awal kreasi pengunjung. huahahahahahahaha (Terbahak-bahak )
Read More
1. Siapkan Canvas kerja Klik File - New dengan size terserah aja, disini gw pake ukuran default photoshop size.

2. Kemudian aktifkan Teks Tool. ( Tekan tombol T biar cepat ketamu )

3. Buatlah Teks dengan Tulisan " CREATIVE" atau nama kamu. seperti gambar di bawah ini, jenis fons : Arial Black, Ukuran/Size: 78.3 warna/colour : merah

4. Kemudian kita akan mulai membuat teks ini menjadi dimensi caranya :
Pada jendela layer, klik Layer CREATIVE - Klik Kanan Mouse Pilih Rasterize Type

5. Selanjutnya aktifkan transform tekan CTRL + T
dengan dengan pointer atur posisi dimensi sesuai keinginan kita sambil menekan tombol CTRL . lihat gambar ini :

Jika terasa sudah mantap posisinya tekan ENTER untuk menghilangkan garis transformnya.

Kita akan mulai membuat teks ini menjadi 3d
6. Tekan Ctrl + J untuk meng-Copy layer

7. Kemudian aktifkan Layer dengan file name Creative, Klik Add a Layer Style - Color Overlay untuk merubah warnanya.

Pilih warna hitam kemudian klik OK.

Sekarang kita akan bermain di layer saja, perhatikan di jendela layer, disana terdapat 3 layer yaitu bacground, Creative dan Creative Copy. kita akan mencopy layer dengan file name Creative saja untuk menghasilkan 3dnya.
8. Aktifkan leyer creative kemudian geser kekanan 1 x naikkan, ke atas 1 x dengan menggunakan tombol Movent Keys.

9. lalu copy layer creative lalukan langkah yang sama pada layer berikutnya. hingga kira-kira tampilan layer dan canvaskerja akan seperti pada gambar di bawah ini:

10. Kemudia marger layer copy, " kecuali layer creative copy " Untuk margernya tekan Ctrl + E

Hingga nanti tampilan jendela layer seperti ini :

Yaaaa, kira-kira seperti inilah hasil nya :

Sekarang kita tinggal menerapkan warna agar terlihat kinclong...(mang nyuci piring) gw rasa pengunjung udah cukup kenal dengan photosop ini, sogw gak perlu menjelaskan sedetail mungkin cara-caranya. cekinodtz....
13. Pada Layer creative Copy 3 aktifkan Add a Layer Style kemudian pilih Gradien Overlay

jika tampil jendela seperti gambar disamping ini, kita tinggal mengatur warna sesuka kita..
nie jadinya ....

gw rasa sampai disini aja tutorialnya, creasi yang akan menghasilkan sebuah nilai istentik berasal dari diri kita sendiri, seberapa hebatpun kita menguasai tekhnik photoshop tapi kita tidak memiliki kreativitas so cuma kita yang akan bilang itu bagus, seperti desain gw ini (minder) hehehe :)
semoga dasar tutorial ini manjadi awal kreasi pengunjung. huahahahahahahaha (Terbahak-bahak )